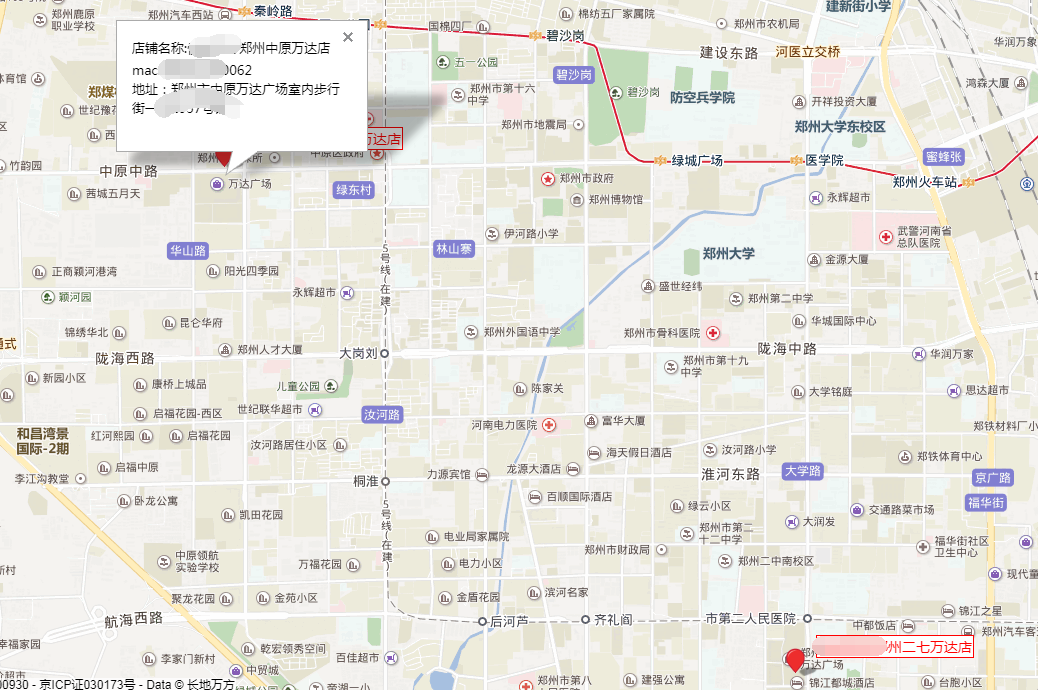
百度地图展示标记物和标签信息;使用百度地图根据经纬度展示设备的安装位置,以及标签信息展示;
点击图标查看详细信息
<div class="row">
<div class="col-xs-12">
<div>
<div id="allmap"></div>
</div>
</div>
<script type="text/javascript">
// 百度地图API功能
<notempty name="province">
center = "{$province.location_name}";
<else />
center = '中国';
</notempty>
<notempty name="city">
center = "{$city.location_name}";
</notempty>
var map = new BMap.Map("allmap");
<!-- var point = new BMap.Point(103.388611, 35.563611); -->
<!-- map.centerAndZoom(point, 5); -->
// alert(center);
map.centerAndZoom(center,15);
// 编写自定义函数,创建标注
function addMarker(point,name,address,mac){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
var label = new BMap.Label(name,{offset:new BMap.Size(30,-30)});
label.setStyle({
color : "red",
fontSize : "14px",
height : "35px",
lineHeight : "35px",
fontFamily:"微软雅黑",
position: "relative",
});
marker.setLabel(label);
var opts = {
width : 200, // 信息窗口宽度
height: 100, // 信息窗口高度
title : "店铺名称:"+name , // 信息窗口标题
enableMessage:true,//设置允许信息窗发送短息
message:"message"
}
marker.setAnimation(BMAP_ANIMATION_BOUNCE);//图标跳动
var infoWindow =
new BMap.InfoWindow("mac:"+mac+"<br/>地址:"+address , opts); // 创建信息窗口对象
marker.addEventListener("click", function(){
map.openInfoWindow(infoWindow,point); //开启信息窗口
});
}
<foreach name="pointlist" item="v">
var lng = "{$v.lng}";
var lat = "{$v.lat}";
if(lng == '' || lat == ''){
lat = 0;
lng =0;
}
var point = new BMap.Point(lng ,lat);
addMarker(point,"{$v.shop_name}","{$v.address}","{$v.dev_mac}");
</foreach>
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
</script><notempty>
<foreach> 是thinkphp的标签