微信小程序实现上拉和下拉请求接口更新数据;
//index.js
//获取应用实例
var app = getApp()
var call = require("../../utils/request.js")
Page({
data: {
motto: 'Hello World',
userInfo: {},
imgUrls: [
'/images/banner/01.jpg',
'/images/banner/02.jpg',
'/images/banner/03.jpg'
],
indicatorDots: false,
autoplay: true,
interval: 5000,
duration: 1000,
PostList:[
],
pageNow:1,
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
//跳转页面处理
bindToNewpage:function(){
wx.navigateTo({
url: '../newpage/newpage'
})
console.log(123);
},
onLoad: function () {
var that = this
var url = "https://xxxxxx/api/method";
call.getData(url, function(data){
console.log(data);
that.setData({
PostList: data
},function(e){
console.log(e);
})
});
},
onPullDownRefresh: function ()
{
var pages = parseInt(this.data.PostList.count) / parseInt(this.data.PostList.pageSize);
console.log(Math.ceil(pages));
if (!this.loading && this.data.PostList.curPage >1) {
var pageNow = parseInt(this.data.PostList.curPage) - 1;
this.getPosts(pageNow);
}else{
var pageNow = 1 ;
this.getPosts(pageNow);
}
},
onReachBottom:function(){
var pages = parseInt(this.data.PostList.count) / parseInt(this.data.PostList.pageSize);
console.log(Math.ceil(pages));
if (!this.loading && this.data.PostList.curPage < pages) {
var pageNow = parseInt(this.data.PostList.curPage) + 1;
this.getPosts(pageNow);
}else{
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
},
getUserInfo:function(userinfo){
that.setData({
userInfo: userInfo
})
},
getPosts: function (pageNow)
{
wx.showNavigationBarLoading() //在标题栏中显示加载
var that = this;
var url = "https://www.xiegaosheng.com/api/hot?page=" + pageNow;
//console.log(url);
wx.request({
url: url,
data: {},
method: 'GET',
success: function (res) {
that.setData({
PostList: res.data,
})
},
fail: function () {
// fail
},
complete: function () {
// complete
wx.hideNavigationBarLoading() //完成停止加载
wx.stopPullDownRefresh() //停止下拉刷新
}
});
},
toDetail:function(e){
var id = e.currentTarget.dataset.id;
console.log(e.currentTarget.dataset.id);
// var url = "https://www.xiegaosheng.com/api/detail?id=" + id;
wx.navigateTo({
url: '/pages/post/detail?id='+id,
})
}
})附上request.js
var app = getApp();
/**
* POST请求,
* URL:接口
* postData:参数,json类型
* doSuccess:成功的回调函数
* doFail:失败的回调函数
*/
function request(url, postData, doSuccess, doFail) {
wx.request({
url: url,
header: {
"content-type": "application/json;charset=UTF-8"
},
data: postData,
method: 'POST',
success: function (res) {
//参数值为res.data,直接将返回的数据传入
doSuccess(res.data);
},
fail: function () {
doFail();
},
})
}
//GET请求,不需传参,直接URL调用,
function getData(url, doSuccess, doFail) {
wx.request({
url: url,
header: {
"content-type": "application/json;charset=UTF-8"
},
method: 'GET',
success: function (res) {
doSuccess(res.data);
},
fail: function () {
doFail();
},
})
}
/**
* module.exports用来导出代码
* js文件中通过var call = require("../util/request.js") 加载
*/
module.exports.request = request;
module.exports.getData = getData;接口返回数据示例如下
{
"count": "83",
"curPage": 1,
"pageSize": 6,
"start": 1,
"end": 6,
"data": [{
"id": "104",
"title": "thinkphp5+swoole使用异步mysql和http请求",
"summary": "根据thinkphp官网的自定义指令来完成异步的mysql和http的请求;日常开发中一些大量的操作日志,可以通过异步扔进数据库,不用去等待thinkphp5.1+swoolw4.",
"label_img": "\/image\/20181109\/1541757169851957.jpg",
"cat_id": "2",
"user_id": "560",
"user_name": "谢高升",
"is_valid": "1",
"created_at": "2018-11-09",
"updated_at": "1541757898",
"extend": {
"id": "90",
"post_id": "104",
"browser": "51",
"collect": "0",
"praise": "0",
"comment": "0"
},
"tags": ["swoole", "异步mysql", "thinkphp"]
}, {
"id": "103",
"title": "URL去除.php或.html等后缀",
"summary": "去除url中的.php .html .jsp等后缀;例如我要访问localhost\/logout这样的url 会访问的是 localhost\/logut.php只需要在项目目录下面",
"label_img": "\/image\/20181012\/1539308103940778.jpg",
"cat_id": "4",
"user_id": "560",
"user_name": "谢高升",
"is_valid": "1",
"created_at": "2018-10-12",
"updated_at": "1539308371",
"extend": {
"id": "89",
"post_id": "103",
"browser": "115",
"collect": "0",
"praise": "0",
"comment": "0"
},
"tags": ["php"]
}, {
"id": "102",
"title": "PHP微信支付通知多次调用的问题",
"summary": "微信H5支付成功之后会发起回调;查看日志的时候发现被多次调用了;看了文档是因为我没有给他返回ok;记录一下$xml='<xml><return_code&",
"label_img": "\/image\/20181012\/1539307869793575.jpg",
"cat_id": "6",
"user_id": "560",
"user_name": "谢高升",
"is_valid": "1",
"created_at": "2018-10-12",
"updated_at": "1539307988",
"extend": {
"id": "88",
"post_id": "102",
"browser": "115",
"collect": "0",
"praise": "0",
"comment": "0"
},
"tags": ["微信", "H5支付"]
}, {
"id": "101",
"title": "laravel接入支付宝sdk网页支付",
"summary": "记录一下laravel接入支付宝sdk;1,直接从支付宝官网下载sdkhttps:\/\/docs.open.alipay.com\/54\/1034192,把下载好的sdk复制到一个目录",
"label_img": "\/image\/20180903\/1535968950664641.jpg",
"cat_id": "3",
"user_id": "560",
"user_name": "谢高升",
"is_valid": "1",
"created_at": "2018-09-03",
"updated_at": "1535969898",
"extend": {
"id": "87",
"post_id": "101",
"browser": "293",
"collect": "0",
"praise": "0",
"comment": "0"
},
"tags": ["支付宝"]
}, {
"id": "100",
"title": "微信H5支付统一下单和查询",
"summary": "微信H5统一下单和查询接口;\/\/需要注意的是 notify_url 在laravel中是要以.php存在的不能是 pay.xiegaosheng.com\/notifynamespa",
"label_img": "\/image\/20180810\/1533879115830916.jpg",
"cat_id": "6",
"user_id": "560",
"user_name": "谢高升",
"is_valid": "1",
"created_at": "2018-08-10",
"updated_at": "1533879514",
"extend": {
"id": "86",
"post_id": "100",
"browser": "459",
"collect": "0",
"praise": "0",
"comment": "0"
},
"tags": ["H5支付"]
}, {
"id": "99",
"title": "微信连WI-Fi解决ios无法呼出微信,无法重定向到以weixin:\/\/开头的地址",
"summary": "热点登录打不开改网页,因为无法重定向一weixin:\/\/开头的地址;ios无法通过portal页面呼出微信客户端;问题困扰了几天;下面说解决办法\/\/本来是准备直接放行的,结果出乎意",
"label_img": "\/image\/20180810\/1533864115420384.jpg",
"cat_id": "6",
"user_id": "560",
"user_name": "谢高升",
"is_valid": "1",
"created_at": "2018-08-10",
"updated_at": "1533864740",
"extend": {
"id": "85",
"post_id": "99",
"browser": "4445",
"collect": "0",
"praise": "0",
"comment": "0"
},
"tags": ["微信连WIFI", "微信"]
}]
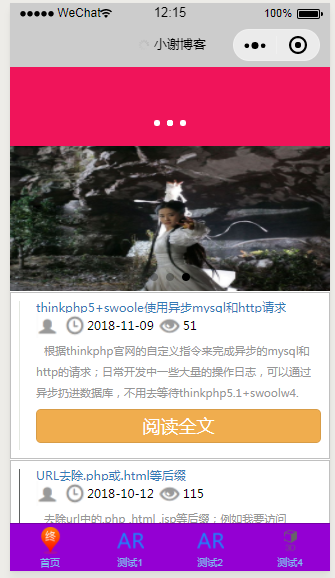
}测试的效果如下