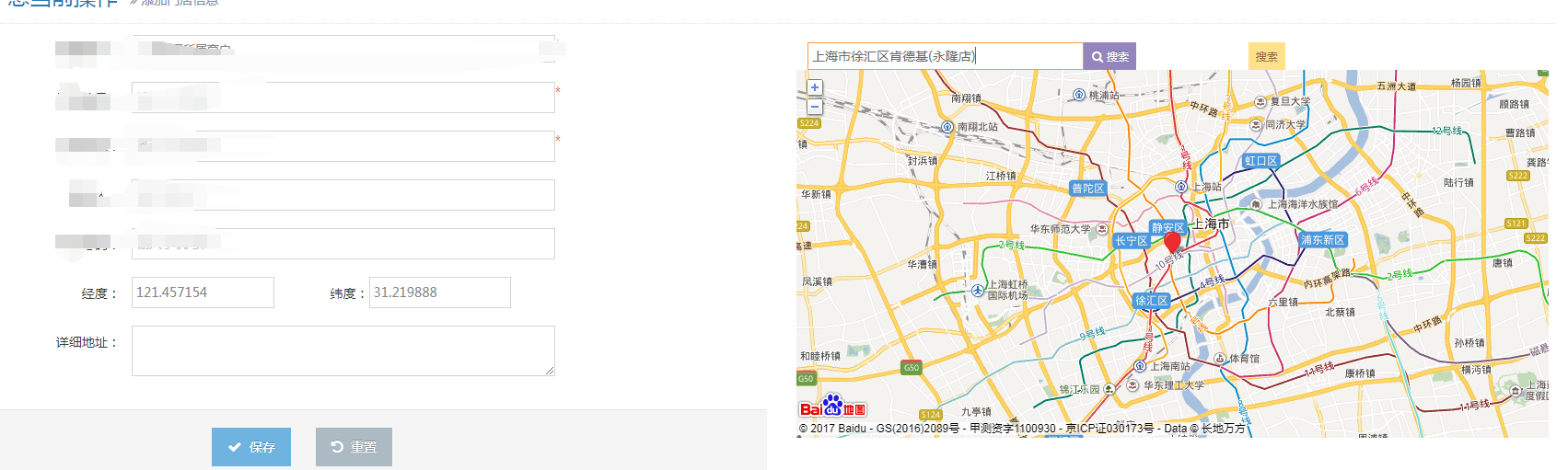
点击右侧的地图左侧填写到经纬度;搜索确认自动写入右侧,并显示在地图上;
根据百度地图的BMap.LocalSearch();
<div class="form-group">
<label class="col-sm-2 control-label no-padding-right" for="form-field-1">经度: </label>
<div class="col-sm-9">
<input type="text" name="lng" class="rcol-xs-4 col-sm-3" >
<label class="col-sm-2 control-label no-padding-right" for="form-field-1">纬度: </label>
<input type="text" name="lat" class="rcol-xs-4 col-sm-3">
</div>
</div>
<div class="col-xs-6">
<div id="map_set" align="center">
<div class="col-xs-12 col-sm-3">
<div class="input-group">
<input id="i_address" type="text" name="remark" class="form-control search-query admin_sea" value="{$remark}" placeholder="输入需要查询地址" />
<span class="input-group-btn">
<button type="button" id="find_address" class="btn btn-purple btn-xs">
<span class="ace-icon fa fa-search icon-on-right bigger-110"></span>
搜索
</button>
</span>
</div>
</div>
<button type="button" id="find_address" class="btn btn-xs btn-yellow">搜索</button>
<div id="allmap" align="center"></div>
</div>
</div>
</div>
<script>
var lng = 0;//{$res['lng']};
var lat = 0;//{$res['lat']};
$(document).ready(function(){
var overlay;
var map = new BMap.Map("allmap");
map.enableScrollWheelZoom(true);
map.addControl(new BMap.NavigationControl({anchor: BMAP_ANCHOR_TOP_LEFT, type: BMAP_NAVIGATION_CONTROL_ZOOM}));
if (lng && lat) {
var point = new BMap.Point(lng, lat);
overlay = new BMap.Marker(point)
window.setTimeout(function(){
map.centerAndZoom(point, 18);
map.addOverlay(overlay);
}, 500);
} else {
var myCity = new BMap.LocalCity();
myCity.get(function myFun(result){
map.centerAndZoom(result.name);
});
}
function find_address(address) {
if (!address) {
address = $('#i_address').val();
}
map.clearOverlays();
function myFun(){
var poi = local.getResults().getPoi(0);
if (poi) {
var point = poi.point;
map.panTo(point);
set_overlay(new BMap.Marker(point));
$(".form-horizontal input[name='lng']").val(point.lng);
$(".form-horizontal input[name='lat']").val(point.lat);
} else {
layer.alert('未找到:'+address+'。请输入具体地址或从地图上选取!');
}
}
//智能搜索
var local = new BMap.LocalSearch(map, {
onSearchComplete: myFun
});
local.search(address);
}
$("#find_address").click(function(){
find_address()
});
var overlaycomplete = function(e) {
if (e.drawingMode == BMAP_DRAWING_MARKER) {
if (overlay) {
map.removeOverlay(overlay);
}
overlay = e.overlay;
$(".form-horizontal input[name='lng']").val(e.overlay.getPosition().lng);
$(".form-horizontal input[name='lat']").val(e.overlay.getPosition().lat);
}
};
var drawingManager = new BMapLib.DrawingManager(map, {
isOpen: true, //是否开启绘制模式
enableDrawingTool: false, //是否显示工具栏
drawingToolOptions: {
anchor: BMAP_ANCHOR_TOP_RIGHT, //位置
offset: new BMap.Size(5, 5), //偏离值
scale: 0.8 //工具栏缩放比例
}
});
drawingManager.addEventListener('overlaycomplete', overlaycomplete);
var ac = new BMap.Autocomplete({
input : 'i_address',
'location' : map
});
//鼠标点击下拉列表后的事件
ac.addEventListener("onconfirm", function(e) {
var _v = e.item.value;
var myValue = _v.province + _v.city + _v.district + _v.street + _v.business;
find_address(myValue);
});
function set_overlay(_overlay) {
if (overlay) {
map.removeOverlay(overlay);
}
overlay = _overlay;
// overlay.enableDragging(); //marker可拖拽
map.addOverlay(overlay);
}
});
</script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=ak"></script>
<!--加载鼠标绘制工具-->
<script type="text/javascript" src="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.js"></script>
<link rel="stylesheet" href="http://api.map.baidu.com/library/DrawingManager/1.4/src/DrawingManager_min.css" />效果如下图