css33D效果转换
效果可以在线预览
<!DOCTYPE html>
<html>
<head>
<title>3d</title>
<style type="text/css">
*{padding: 0;margin: 0}
.box{width: 1100px;height: 500px;border: 3px solid red;}
.box .block{width: 300px;height: 200px;float: left;
margin: 10px;position: relative;-webkit-perspective: 300px;
perspective: 300px}
.box .block img{width: 300px;height: 200px;}
.box .block .text{width: 300px;height: 200px;
background: #fff;color: red;text-align: center;
line-height: 200px;font-size: 18px;position: absolute;top: 0;
-webkit-transform: rotateX(90deg);transform: rotateX(90deg);
-webkit-transition: 2s;-o-transition: 2s;transition: 2s}
.box .block:hover .text{-webkit-transform: rotateX(0deg);
transform: rotateX(0deg);}
</style>
</head>
<body>
<div class="box">
<div class="block">
<img src="/images/banner/01.jpg">
<div class="text">刘亦菲</div>
</div>
<div class="block">
<img src="/images/banner/02.jpg">
<div class="text">刘亦菲</div>
</div>
<div class="block">
<img src="/images/banner/03.jpg">
<div class="text">刘亦菲</div>
</div>
</div>
</body>
</html>
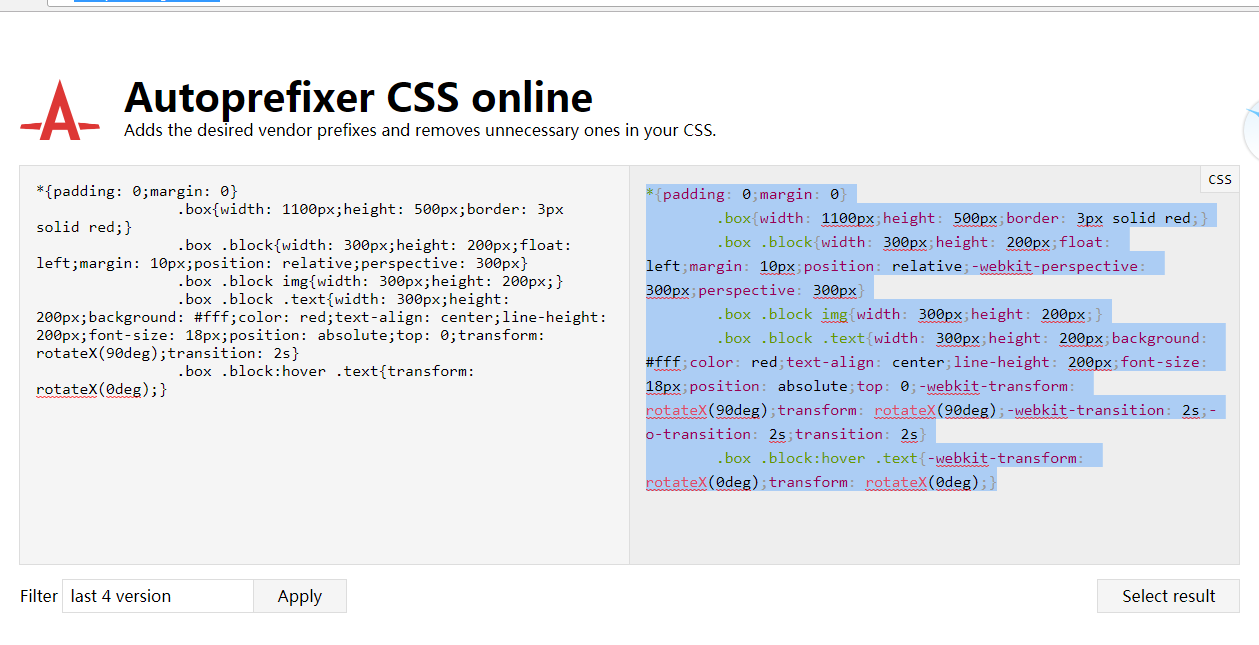
给大家推荐一个css代码转换的工具,可以兼容各个浏览器http://autoprefixer.github.io/