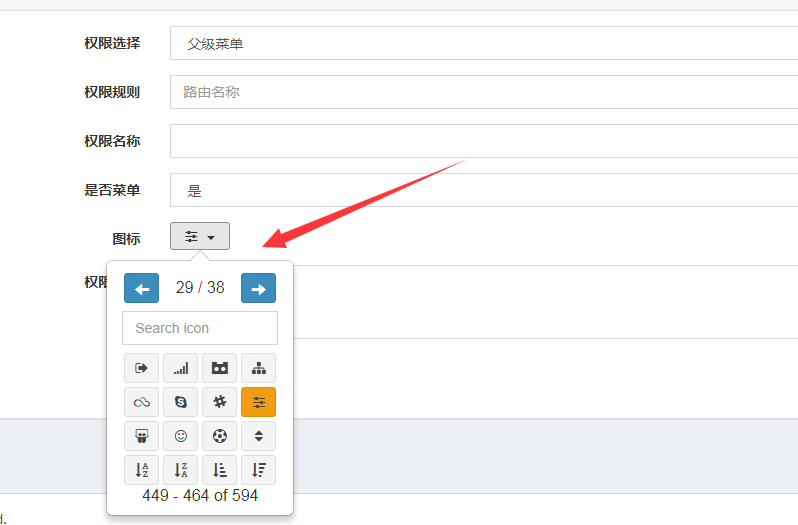
项目中整站用到pjax,由于需要菜单栏显示小图标就用了Bootstrap-Iconpicker插件,只需要直接引用就行
<div class="form-group"> <label for="tag" class="col-md-3 control-label">图标</label> <div class="col-md-6"> <!-- Button tag --> <button class="btn btn-default iconpicker" name="icon" id="target" data-iconset="fontawesome" data-icon="fa-sliders" role="iconpicker" ><i class="fa fa-sliders"></i><input type="hidden" name="icon" value="fa-sliders"></button> </div> </div>

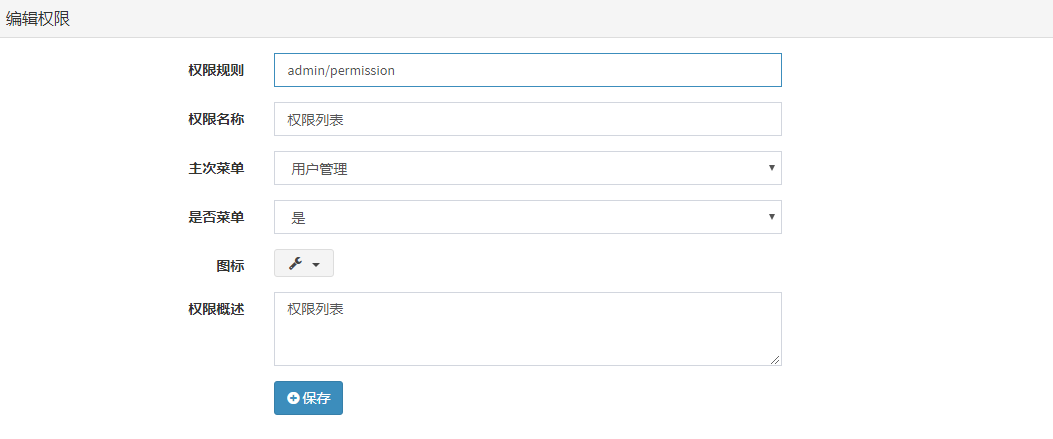
但是在编辑页面初始化加载的图标还会是你默认的值,所有需要在pjax完成的时候对图标进行赋值

<script>
$(document).on('pjax:complete', function() {
$icon =$('$icons').val();
$('#target').iconpicker()
.iconpicker('setIcon', $icon);
});
</script>