leaflet.js中清除marker图标,切换marker位置查看官方文档
单个marker点的位置切换直接使用
marker.setLatLng([ajaxarr[0], ajaxarr[1]]);
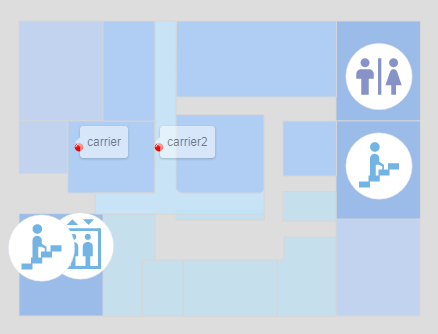
多个图标实时位置的切换需要先把图层清除,之前是直接是addTo(mymap)的清除不生效,查看官方文档 可以使用
clearLayer();
window.onload = function () {
var myLayerGroup = new L.LayerGroup();
function ajaxdata(){
$data = $('#forms').serialize();
$i++;
//mymap.removeLayer(myLayerGroup);
myLayerGroup.clearLayers();
$.ajax({
type:'get',
data:$data,
dataType:'json',
url:"<{:Url('Datepoint/ajaxpos')}>",
success:function(data){
/*var a1=ajaxarr;
ajaxarr=[(data.y), data.x];
$('#cnt').html($i);
$('#posX1').html(data.x);//udp返回的x坐标
$('#posY1').html(data.y);//udp返回的y坐标
$('#floornames').html(data.floor_name);
if(ajaxarr.length>0){
marker.setLatLng([ajaxarr[0], ajaxarr[1]]);
}*/
if (data)
{
list = eval(data);
for ($j=0;$j<list.length;$j++)
{
marker = L.marker([list[$j].x, list[$j].y],{icon:onicon}).bindTooltip(list[$j].serial,
{ permanent: true,className:'iconsize',opacity:0.5}).openTooltip();
myLayerGroup.addLayer(marker);
mymap.addLayer(myLayerGroup);
}
}
}
})
}
$('#btn').click(function(){
var ints=self.setInterval(function () {
ajaxdata()
},1000);
})
}