前端使用的是vue.js后端使用的是laravel获取到接口的数据,
vue-bootstrap-pagination所需要的数据格式记录一下;
<div class='col-lg-5'>
<table class="table table-striped">
<caption>客户端明细</caption>
<thead>
<tr>
<th> AP_id</th>
<th>日期</th>
<th>信噪比</th>
<th>Mac</th>
<th>iP</th>
</tr>
</thead>
<tbody>
<tr v-for="item in clientlist">
<td>{{item.ap_id}}</td>
<td>{{item.connect_time*1000 | formatDate }}</td>
<td>{{item.snr }}</td>
<td>{{item.mac }}</td>
<td>{{item.ip }}</td>
</tr>
<tr>
<td colspan="4">
<pagination :pagination="pagination" :callback="loadData" :options="paginationOptions"></pagination>
</td>
</tr>
</tbody>
</table>
</body>
</div>js代码;
<script>
import pagination from 'vue-bootstrap-pagination'
export default{
components: {
pagination,
},
data(){
return{
pagination: {
per_page: 10, // required
current_page: 1, // required
last_page: 0, // required
},
paginationOptions: {
offset: 4,
previousText: 'Prev',
nextText: 'Next',
alwaysShowPrevNext: true
},
}
},
mounted() {
this.loadData()
},
methods: {
loadData() {
const options = {
params: {
paginate:this.pagination.per_page,
page:this.pagination.current_page,
/* additional parameters */
}
};
this.$http.get(test, options)
.then(response => {
this.pagination = response.body.data; // API response edited to have pagination data under pagination object
this.clientlist = response.body.list;
console.log(this.pagination.current_page);
})
.catch(error => {
console.log(error);
// handle error
});
}
}
}
</script>laravel5后端返回的数据格式
{
"code": "200",
"msg": "success",
"data": {
"total": "37",
"per_page": 10,
"current_page": "1",
"last_page": 4
},
"list": [{
"ap_id": 2,
"connect_time": 1520400023,
"snr": "34",
"mac": "FC:42:03:12:E3:93",
"role": "Etone-phone",
"username": "android-1d5a1ecb4d75d963",
"ip": "192.168.1.61"
}, {
"ap_id": 2,
"connect_time": 1520400209,
"snr": "30",
"mac": "2C:D0:5A:F8:39:06",
"role": "Etone-phone",
"username": "LTC4WC5UB6Q74LV",
"ip": "172.16.1.130"
}, {
"ap_id": 3,
"connect_time": 1520401071,
"snr": "49",
"mac": "34:69:87:5C:13:55",
"role": "Etone-phone",
"username": "android-b00946324c2fa5a8",
"ip": "192.168.1.24"
}, {
"ap_id": 5,
"connect_time": 1520426730,
"snr": "26",
"mac": "A0:88:69:8E:7D:03",
"role": "Etone-phone",
"username": "DESKTOP-QB61I85",
"ip": "192.168.1.72"
}, {
"ap_id": 2,
"connect_time": 1520465988,
"snr": "43",
"mac": "00:27:10:2F:A0:A4",
"role": "Etone-phone",
"username": "DESKTOP-04TPH5T",
"ip": "192.168.1.70"
}, {
"ap_id": 5,
"connect_time": 1520468225,
"snr": "56",
"mac": "B8:EE:65:E2:0B:DB",
"role": "Etone-phone",
"username": "PC201609160942",
"ip": "192.168.1.125"
}, {
"ap_id": 5,
"connect_time": 1520471375,
"snr": "44",
"mac": "00:1F:5B:C3:4D:86",
"role": "Etone-phone",
"username": "WIN-QPK6S4T5JH8",
"ip": "192.168.1.107"
}, {
"ap_id": 3,
"connect_time": 1520471558,
"snr": "40",
"mac": "E4:02:9B:AF:87:6E",
"role": "Etone-phone",
"username": "DESKTOP-UBG1T70",
"ip": "192.168.1.56"
}, {
"ap_id": 3,
"connect_time": 1520472108,
"snr": "54",
"mac": "24:FD:52:6B:C3:84",
"role": "Etone-phone",
"username": "PC201606031240",
"ip": "192.168.1.26"
}, {
"ap_id": 2,
"connect_time": 1520472592,
"snr": "58",
"mac": "AC:BC:32:8A:EB:7D",
"role": "Etone-phone",
"username": "yinyuehuideMBP",
"ip": "192.168.1.132"
}]
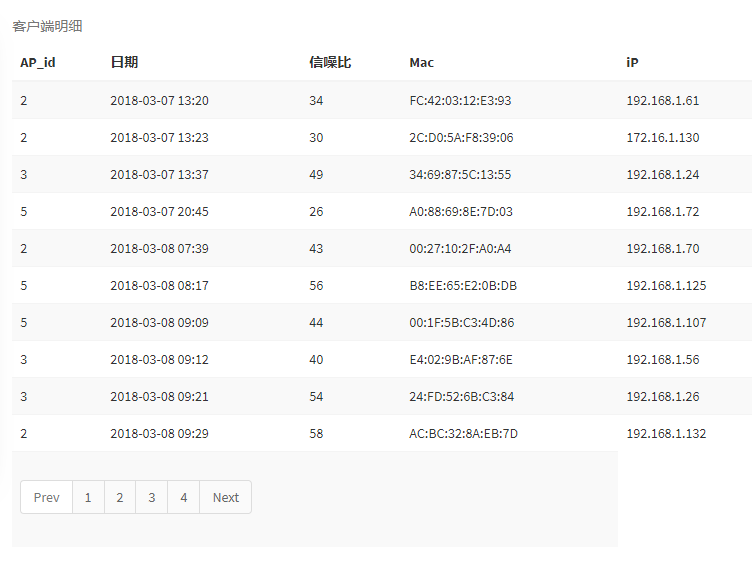
}效果如下