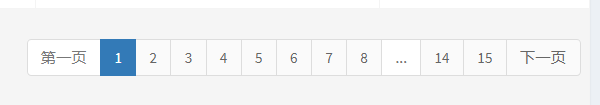
laravel自带的分页样式有点丑,laravel支持自定义样式的,
想把上一页和下一页显示成汉字而不是<<和>>
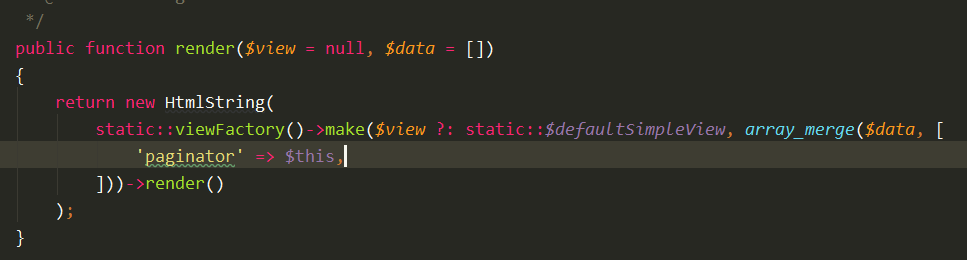
百度了一下都是去重写分页的函数render,于是打开了laravel分页的源码;

render()和links()方法是支持传递视图的;
在views视图目录下创建common/pagination.blade.php文件;代码如下,只需要把laravel自带的default改一下
@if ($paginator->hasPages())
<ul class="pagination">
{{-- Previous Page Link --}}
@if ($paginator->onFirstPage())
<li class="page-item disabled"><span class="page-link">第一页</span></li>
@else
<li class="page-item"><a class="page-link"
href="{{ $paginator->previousPageUrl() }}" rel="prev">上一页</a></li>
@endif
{{-- Pagination Elements --}}
@foreach ($elements as $element)
{{-- "Three Dots" Separator --}}
@if (is_string($element))
<li class="page-item disabled">
<span class="page-link">{{ $element }}</span></li>
@endif
{{-- Array Of Links --}}
@if (is_array($element))
@foreach ($element as $page => $url)
@if ($page == $paginator->currentPage())
<li class="page-item active">
<span class="page-link">{{ $page }}</span></li>
@else
<li class="page-item">
<a class="page-link" href="{{ $url }}">
{{ $page }}</a></li>
@endif
@endforeach
@endif
@endforeach
{{-- Next Page Link --}}
@if ($paginator->hasMorePages())
<li class="page-item"><a class="page-link"
href="{{ $paginator->nextPageUrl() }}" rel="next">下一页</a></li>
@else
<li class="page-item disabled"><span
class="page-link">最后一页</span></li>
@endif
</ul>
@endif想要改成其他的样式只需要自己去写一些css就行;
然后在视图中调用
{{$lists->links('common.pagination')}}效果如下图;